|
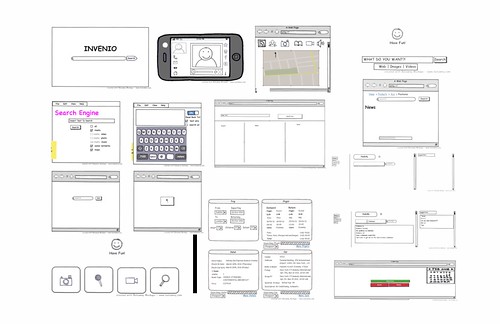
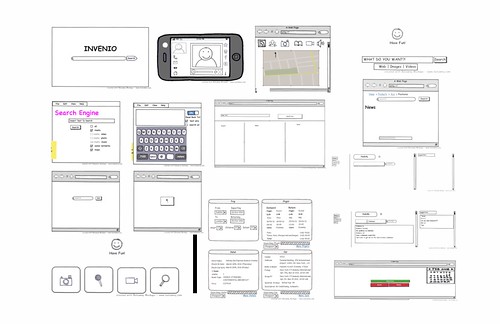
| Some hand-drawn ideas and doodles... |
The goal of this exercise is to familiarise students with interface design approaches and tools. First by using pencil/pen and paper. Second by using the Balsamiq wire-frame tool to mock-up your design.
Objective
To practice creating design artifacts to display and test technology use/interaction ideas.
Material
A4 paper, pencil or pen.
Objective
To practice creating design artifacts to display and test technology use/interaction ideas.
Material
A4 paper, pencil or pen.
Create an account on Balsamiq Cloud (no payment details are needed).
Log In to Balsamiq Cloud
https://balsamiq.cloud/#login
Instructions
1. Use paper/pencil sketch a mockup of a new kind of Internet ‘search page’ that doesn’t use text (at all)! (allocate 10")
2. Collect the sketches and display them to the class; allow the group to provide a brief commentary. (allocate 10" to display all mockups).
3. Next, use Balsamiq to create a digital version of the design. The new design may vary from the paper/pencil sketch. (allocate 15")
4. Discuss the following reflection points. (allocate 10")
Reflection
How did the quality and level of design discussion differ from the earlier exercise?
Comment on how you conceptualised or simulated the 'user' of your design.
References
Snyder, C. (2003) Paper Prototyping: The fast and easy way to design and refine user interfaces, San Francisco, CA, Morgan Kaufmann, Elsevier Science.
(other tools include: wireframe.cc, app.moqups.com, invisionapp.com, sketchapp.com, Axure, Justinmind, Marvelapp/POPapp and iRise)
Dilyan's example: Fast booking mock up: Fast booking mock up
Whole class examples in collage:

Previous Student Examples
Dilyan's example: Fast booking mock up: Fast booking mock up
Whole class examples in collage: